Почему я сменил Эгею на Hugo

Когда я только заводил блох блог я задался вопросом найти максимально простой и удобный движок. В тот момент мое внимание покорила Эгея.
Сама по себе Эгея очень даже не плохая, но, как для конца +- 2015 года. Почему спросите вы? Сейчас все обьясню.
Плюсы Эгеи
- Простой в установке (Распаковать, прейти на установочную страницу, готово)
- Темы (Они здесь предустановленные, и переключаться между ними очень просто_)
- Заметки (Перед публикацией статьи можно оставить её в заметках)
- Минимализм (Нет ничего лишнего, что может мешать/надоедать)
- Бесплатный (Для личного пользования)
Минусы Эгеи
- Работает на PHP+MySQL (Уже с 2013 активно начали появляться движки которые позволяют генерировать статические страницы где на выходе мы получаем просто HTML+CSS+JS)
- Нет Markdown (Зато есть встроенный редактор, правда он оставляет желать лучшего. Я понимаю, что для 90% людей это совершенно не минус, но для меня было дикое разочарование, что я не могу банально сделать вот так
текст в коде. Зато я могу вставить аудио в пост или просто легко загрузить картинки во время написания поста) - Статьи без ката (У вас на главной страницы отображается полный текст поста, и вы просто листаете вниз переходя с поста на пост. От этого, если посты имеют картинки, загрузка главной страницы происходит очень долго + это негативно сказывается для ранжирования (или как там оно называется), ибо гугл любит сайты которые загружаются быстро. Можно конечно руками добавить эту возможность в коде, но камон, если мы берем движок, зачем нам его еще напильником допиливать)
- Нет Sitemap (И что бы его добавить, нужно писать сторонний скрипт, который будет запускаться по крону, парсить ваш сайт и формировать заветный файл для поисковиков)
- За хостинг нужно платить (Я считаю, что это так же минус, так как где-то нужно хостить Эгею. Для вас шок, что можно не платить за хостинг? Объясню при сравнении
hugoболее детальней :) )
Ладно уж с тем хостингом и PHP+MySQL, но отсутствие Markdown меня заставило сменить этот прекрасный движок.
Что бы далеко не ходить, давайте перечислим плюсы и минусы Hugo а потом я распишу более детальней свои мысли.
Плюсы Hugo
- Статические файлы (Ни каких баз данных, ни какого бэкенда, только фронтенд. + к скорости загрузке и не только)
- Markdown (Ван лав)
- Не нужно хостинга (Есть сайты которые позволяют хостить статические файлы у себя, ниже в тексте расскажу)
- Просто хранить в Github иль Gitlab (Движок можно закинуть в гит и оттуда собирать блог)
- Бесплатный (Фри фор фри)
- Тонна тем (Которые очень легко встраиваются + имеют дополнительный функционал)
Минусы Hugo
- Нужен nodejs (Если собираете самостоятельно)
- Не так легко вставлять картинки (По сравнению с Эгеей. Вставить из интернета картинку - легко. Но я люблю ужимать каждую картинку самостоятельно и хранить вместе с блогом. В таком случае нельзя просто так взять и вставить картинку одним касанием. Но это не точно)
- Редактирование на сайте (Увы, нельзя зайти в “админку” и от туда создавать новый посты)
Ну что же, думаю теперь можно рассказать поподробнее.
Как создать Hugo сайт
У него есть очень классная и подробная документация на тему Create a Hugo site .
- Нужно установить Hugo. Не знаю как там у вас на Windows, но у нас на Linux это просто.
- Тут либо качать последний релиз из их репозитория
Либо клонить их репозиторий и собирать самому с помощью go
Создаем сайт
hugo new site quickstart
Все. От слова совсем.
Если вы зайдете в папку quickstart которая создалась в той директории где вы запускали предыдущую команду - то обнаружите шаблон сайта который готов к использованию.
Можно локально запустить сервер и посмотреть на уже готовый сайт hugo server -D либо собрать его в статические файлы hugo -D (появится папка static) и уже закинуть эти файлы либо к вам на хостинг, либо еще куда.
Как создавать посты и настраивать блог я вам не расскажу, так как в документации все есть. А по желанию можно нагуглить все, что захотите.
Где разместить Hugo сайт
Здесь уже кому как удобно.
Вы можете использовать как свой хостинг, просто закидывая файлы из паки static (Заметьте, без всяких там баз данных)
Либо вы можете захостить его Vercel который позволяет вам подключать репозиторий с Hugo сайтом, который он будет сам собирать и хостить у себя. Плюс ко всему - вы можете привязать свой домен, совершенно, бесплатно.
Давайте я поподробнее расскажу как хостить сайт на Vercel
Деплой Hugo на Vercel
Для начала давайте создадим репозиторий для вашего сайта и закинем туда исходники.
Есть топ 3 популярных репозитория - Github, Gitlab, Bitbucket.
Я предпочитаю Gitlab, так как я могу создать приватный репозиторий (В Github бесплатные только публичные репозитории. А я такая жадина не хочу, что бы мои исходники видели другие, хоть они совершенно такие же, как и у других hugo пользователей)
Создали репозиторий, закинули туда все из папки quickstart (У вас будет другая папка, я просто следую тому, что сделал на предыдущем шаге)
P.S. я буду показывать на основании этого сайта.
Вот что у меня в репозитории (папку static я думаю, что можно смело удалить, так как мы будем по новой собирать сайт)

Теперь регистрируемся на Vercel с помощь нашего Gitlab
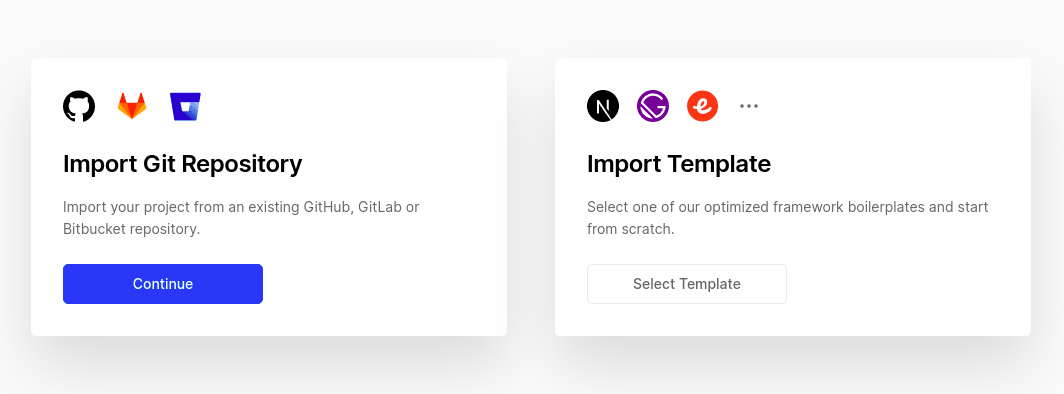
Теперь выбираем Import Git Repository

Вставляем ссылку на свой репозиторий

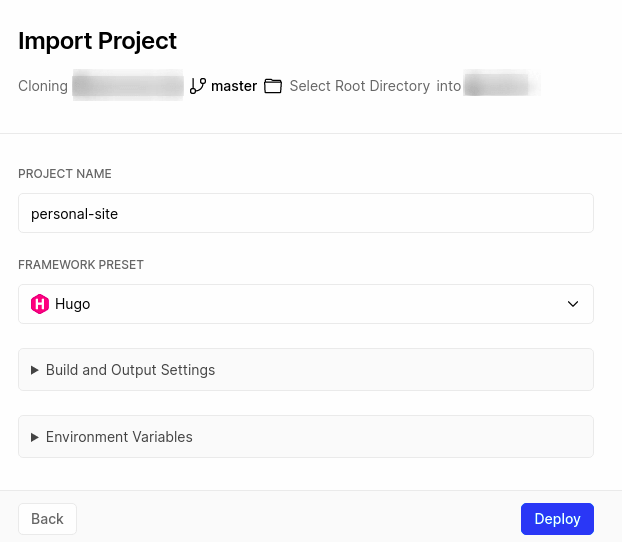
Когда дойдете до вкладки Import Project уделите этому больше времени, так как нам нужно выбрать в качестве фреймворка Hugo и указать название проекта. Все остальное (билд команды и энв переменные можно не трогать)

Готово. Теперь у нас есть готовый проект, который Vercel самостоятельно соберет и предоставит через +- минуту готовую ссылку (У меня это - darkmedia-fhskvkr2.vercel.app), пройдя по которой вы увидите свой блог.
А теперь магия, слушайте:
- Каждый раз когда вы будете делать пуш в мастер ветку (хотя не важно, можно в любую, просто мастер - это то, что будут видеть все) будет происходить автоматический деплой вашего сайта и выкатывание новой версии - которая будет доступна по ссылке выше (у вас другая ссылка). Вы спросите, что туда пушить? Как что, ваши посты, которые в папке
/posts/. Добавили пост - запушили в гит - Vercel все сделает. - Вы можете создать еще одну ветку
developк примеру, пушить туда новые посты и когда вы будете готовы - сделает PR в мастер. Но тут тоже есть фишка, Vercel, при деплое в новую ветку, будет поднимать второе окружение и у вас будет 2 ссылки. 1 на мастер, 2 на девелоп. И вы можете в режире реального времени просматривать новые посты перед деплоем в основную ветку. Можно сказать Blue-Green деплоймент. - Вы можете в настройках проекта привязать свой домен и при пуше в матер - будет деплоиться новая версия которая будет доступна на вашем домене. Вот на этой
https://vercel.com/<USERNAME>/<PROJECT>/settings/domainsстранице можно сменить домен на свой. Я туда привязал как apex домен, так иwww.
Вот кстати как выглядит билд лог из Vercel и занял он у меня 15 секунд.

В итоге что мы имеем?
- Нет хостинга
- Деплой сайта по пушу в репозиторий
- Можно юзать Markdown (Веб редактор в Github, Gitlab использует его, что удобно, сразу с репозитория можно создавать новые посты и смотреть в привьюшке перед пушем как они будут выглядеть)
- Скорость загрузки сайта суперская, так как нет бекенда